
Beyond the tween: Some examples of flash action script interaction
Just because it looks complicated doesnít mean it has a lot of stuff in it; sometimes itís a matter of thoroughly thinking about where youíre going and knowing how to program it. That doesnít mean this is easy. Programming is a process. Save often, and save incrementally. And with programming, practice TMTOWTDI
Take a look at any of the swf files verses the fla files
Use the Movie Inspector tool to get an idea of the actions involved
So what is action script?
Action script is a scripting language
What is a Script?
A script in Flash is a Statement or a series of Statements that execute specific
tasks. Statements are lines of code that you attach to either a Button Instance or
a key frame. When the user {Clicks} a button the Statements attached to
that button are executed. When the scrub or play head passes over a particular
key frame with a script attached, the Statements attached to the key frame are
executed.
For example, the following is a Statement attached to a key frame:
stop ();
When the play head passes over this key frame (wherever it may be on the Timeline)
the Statement is executed. In this case, this command instructs the play
head to stop at this point on the Timeline.
Statements attached to key frames are called Frame Actions.
This is an example of a Statement attached to a Button Instance:
on (press) {
gotoAndPlay
(100);
}
When the user {Clicks} the button that these Statements are attached too, Flash
moves the play head to the 100th frame on the Timeline and proceeds to
continue from that point.
Statements attached to Button Instances are called Object Actions.
In almost all cases, you use a combination of Frame and Object Actions to
build interactive structures in Flash.
By default, when a Flash movie or animated Instance plays, it loops. The scrub or play head passes over each frame in the Timeline at the specified frame rate, displaying the Instances within each frame, until it reaches the end of the Timeline. At the end, it loops back to the beginning and proceeds again. This can be convenient, particularly for cyclical animations; such as the “orbit” animation we created earlier, where a ball circles around a point, as if in orbit around an invisible planet. Because looping is a default, we need only have the Instance circle around once, and the cycle will repeat. However, there are times when we might not want an animation to loop, but rather stop when it has completed the sequence of frames.
Action script is an object oriented programming language
Flash is an Object Oriented Application. What is Object Oriented? Consider a Symbol in Flash. When you create a Symbol it becomes an Object. As an Object, a Symbol has properties and it has a distinct behavior. This is similar to a person, which is a real world object. A person has properties such as complexion, hair color, eye color, height, weight, physique, and personality. A person can be said to have a dominant behavior as well, whatever that might be. Similarly, Symbols in Flash have a number of particular properties and a particular behavior that affects how they operate in the movie. Properties include the Instance Properties (Brightness, Tint, Alpha, Advanced), the width and height, color, and so forth. Behavior includes Graphic, Movie Clip, and Button, each of which affects the way the Instance of the Symbol behaves in the movie.
We use Instances of the Object, which carry with them the same properties and gain additional properties, such as the current scale relative to the original Symbol (Object) and the coordinates on the Stage. We modify the properties of the Instance, keeping the Object (Symbol) the Instance is based on intact. The great advantage of using this Object Oriented approach is efficiency and structure. It would be tremendously tedious to have to create each image we used in our Flash movie individually. In other words, if the image system in Flash weren’t Object Oriented, each circular shape we used would be a separate shape, that we would have to create again and again. The second great advantage being the ability to change the Object, which changes all the Instances accordingly, saving considerable time.
The origins of the Object Oriented approach are in programming.
Before Object Oriented Programming, if you were to perform a calculation, such
as adding numbers together, you would have to make a script something like the
following:
declare x = 1
declare y = 2
sum = x + y
A series of Statements like this would have to be input each time adding numbers
(or the value of variables) was required.
Using an Object Oriented approach, there would be a Math Object with
a collection of Functions, such as the following:
Add (x + y) {
Sum = x + y
}
Any time you needed to add two numbers together in the script, you would only
need to do the following:
Add (x,y)
You would not have to redefine how numbers or variables with numeric values
are added together repeatedly. By using “Add”, the script knows
that it has to return the sum of whatever the values of the variables x and
y are.
Objects in Flash
The Symbol and Instance structure of Flash follows the Object Oriented approach,
but in order to manipulate multiple Timelines, you need to use ActionScript,
which is also Object Oriented, and any Instances you manipulate must be Movie
Clips. There are 15 Objects in ActionScript contained in the Objects Book
in the Actions Panel. To control multiple Timelines in Flash, we
will be using the Movie Clip Object. Before we can begin to use the Actions
of the Movie Clip Object it’s important to understand how to prepare Instances
for ActionScript and how Instances are addressed or Targeted.
When we manipulate other Timelines in Flash, we Target them. To target
other Timelines we need to know where they exist within the Flash environment.
There is an Object Hierarchy within the Flash environment based on the
main Timeline and the location of Instance Timelines relative to the
main Timeline or to each other. In order to target other Timelines, you
have to target either the main Timeline or the Timeline of an Instance.
To target a Timeline, the Instance must be a Movie Clip and the Instance
must be given a Name.
Naming Instances
To assign a Name to an Instance so that its Timeline can be targeted
or addressed by using ActionScript, place the Instance on a Stage. With
the Instance selected, input a name for the Instance in the Name field of the
Instance Panel.We’ve named our “FLASH” Instance ‘flash’.
By naming this specific Instance, the Instance becomes an addressable Object,
or an Object that we can manipulate with ActionScript. The Name of the
Instance is unique to this particular Instance. If you placed another
Instance of the same Symbol on the Stage it would not be addressable
by ActionScript until you assign a unique Name to it.
Object Hierarchy
When we speak of addressing or targeting a Timeline this has similarities
to real world addressing. In other words, the location of an Object ultimately
determines how it is addressed in ActionScript. The Object Hierarchy is
very similar to the directory structure of your computer.
Root Level: The Main Timeline
At the top or Root Level is the main Timeline. Although we can give Instances
a Name, we do not assign a Name to the main Timeline. The main Timeline
has a fixed Name, which is _root.
Subsequent Levels
Immediately below the Root Level are Instances of Symbols placed on the
main Timeline, which must be assigned a Name to be addressable. For example,
we assigned a Name of ‘flash’ to the “flash” Instance that
is on the main Timeline. This is akin to having a folder called ‘flash’
on your hard drive. The name of this particular Instance is ‘flash’,
which, in ActionScript is flash.
If you were to embed another Movie Clip inside of an existing Symbol, such
as the “flash” Symbol and had assigned it a name, such as ‘h’,
then the name of that particular Instance would be h. However, it
would be an additional level below the Root Level. Again, compared to
the directory structure of your hard drive, ‘h’ would be a subfolder
beneath ‘flash’, which in turn is a subfolder of the root folder,
the hard drive itself.
Root in this case represents the main Timeline, followed by the Instance named
‘flash’, within which is the Instance named ‘h’.
Addressing in ActionScript
In ActionScript then, we address a particular Timeline by specifying
its path from one location to another. There are two methods of addressing:
Relative and Absolute.
Relative Addressing
Relative addressing involves taking a direct path from the current location
to another location. For example, if we have a Button on the main
Timeline that needs to address the ‘h’ Instance, we take into
account the current location of the Button, which is at _root. The
‘h’ Instance is located inside the ‘flash’ Instance, so
our path to the ‘h’ Instance from _root is flash.h. This is
similar to using the slash notation used in HTML, where the path would be flash/h.
ActionScript uses dot notation, HTML uses slash notation.
This path flash.h is a descending path, moving down from a higher level to
lower levels. Ascending paths work a little differently. If there
were ActionScript on the Timeline of ‘h’ that needed to address
the ‘flash’ Instance, we would have to move up or ascend one level.
To move up a level, you do not specify the name of the Instance you are targeting,
but rather you use a fixed path address, which is _parent. Why parent?
Because ‘h’ is embedded within the Timeline of ‘flash’ (it
is an Instance placed on the Timeline of the “flash” Symbol) it is
essentially a child of ‘flash’. For example, consider the following
Statement:
_parent.gotoAndPlay( 5 );
If this were placed in a key frame on the ‘h’ Timeline, it would move
up a level to the ‘flash’ Timeline and play from Frame 5 onward.
Finally, if there is ActionScript on a Timeline that needs to execute commands
on the same Timeline there is a set Name in Flash: this. For example,
consider the following Statement:
this._alpha=this._alpha-1;
If this were placed in a key frame on the ‘flash’ Timeline, it would
reduce the current Alpha value of the Instance by 1.
Absolute Addressing
Absolute Addressing involves referencing all paths from the top of the hierarchy.
In other words, everything is relative to _root. For example, when we
referenced ‘h’ from a Button on the main Timeline using
a Relative Path, the path was flash.h. Using Absolute Addressing, the
path would be _root.flash.h. The path always begins at the Root Level
and is always ascending.
Again, using the example of ActionScript on a key frame in the ‘h’
Instance that needs to address the ‘flash’ Timeline, the Relative
Path is _parent. With an Absolute Path, we would use _root.flash.
For the most part, we use Relative Addressing because it’s more flexible
than Absolute Addressing. For example, we might place another Instance of
‘h’ in another Symbol, the Instance of which is not ‘flash’.
This script, with Relative Addressing “_parent.gotoAndPlay( 5 );”
will always go to the current parent Movie Clip, whatever it may be and play
onward from Frame 5. Using this script, with Absolute Addressing
“_root.flash.gotoAndPlay( 5 );” will only work when an Instance of
the ‘h’ Symbol is placed in an Instance named ‘flash’.
Like all things, your projects will require specific actions based on your desired outcome. Iíve chosen five things to make that seem to be more common than others. If you have some basic oop programming skills, youíll be able to take this much further than where Iím going today.
Macromedia would have you believe In two words (or one word, if you want to misspell it): a lot. Some examples include:
... and the list goes on
But why would you want to use flash to do this stuff? If itís the best tool for your project, use it, otherwise be careful you donít fall into the trap of owning a hammer and turning everything into a nail.
Getting started:
Where are the files? <http://actlab.us/tutorials/flash/f2/>
Where is the program? Left apple menu / applications / Flash 5
Remember: Red button if you get cold, Green button if you get hot.
What weíll be making:
Smart Clips are a special kind of movie clip. They contain Action script parameters, which you can customize without having to look at the Action script code. The Clip Parameters panel sets custom values for the clip.
Download:
Directions:
Before you start to work on creating the preloader Smart Clip, examine a completed version of the tutorial to get an idea of what you'll create.
1 In Flash, choose File > Open. Navigate to the Preloader_tutorial folder and open Finished/MovieFinished.fla.

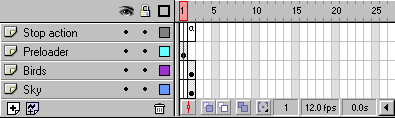
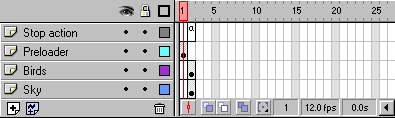
The movie consists of a short, looping animation and a preloader clip. The preloader resides in Frame 1 of the Preloader layer. The main movie begins on Frame 2; its components reside on the Birds and Sky layers.
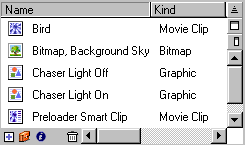
2 If the Library window is not already open, choose Window > Library.

The Library contains a Smart Clip named Preloader Smart Clip. Notice that Smart Clips have a unique icon.
3 On the Preloader layer, select Frame 1.
The Stage contains an instance of Preloader Smart Clip.
Notice that the preloader consists of a series of yellow circles and an empty
text box.
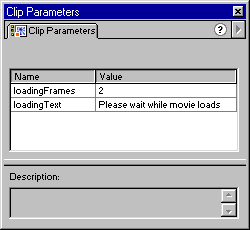
4 Choose Window > Panels > Clip Parameters. Notice that the Clip Parameters panel has a custom interface.
5 In the text box labeled "number of frames to preload," the default value
is 10.
Change this value to 2, which corresponds to the number of frames in the main
Timeline.
This value instructs the Flash Player to download both frames of the main Timeline
before playing the movie.
6 In the text box labeled "text to display while preloading," replace the current text with Flash movie is loading.
7 Click the Apply button.
8 Choose Control > Test Movie.
9 Choose View > Show Streaming.
Show Streaming simulates actual download performance, enabling you to experience
the preloader the way your audience will.
Notice that the text message you entered in Step 6 is displayed under the yellow
circles.
10 To close the streaming movie, choose File > Close. Do not close MovieFinished.fla.Next, you'll examine the actions in the preloader Smart Clip.
Examine the preloader actions
1 In the Library window, select Preloader Smart Clip and choose Options > Edit.
2 On the animation/actions layer, double-click Frame 1 to see the preloader actions:
if (_parent._framesloaded==loadingFrames) {
_parent.gotoAndPlay(2); }
This if statement checks to see if the number of frames on the main Timeline
that have loaded in the Flash Player is equal to the number specified by the
loadingFrames variable. If true, the Playback head is moved to Frame 2 of the
main Timeline, where the main movie begins.
The value of the loadingFrames variable is the number entered in the "number
of frames to preload" text box of the custom Clip Parameters panel.
3 Close the file by choosing File > Close. Do not save changes.In the following steps, you'll create the project you've just examined.
Prepare the custom interface for the Clip Parameters panel
In this step, you'll prepare a custom interface for the Clip Parameters panel. The graphics have been created for you. †
Assign variable names to the text boxes
Here, you'll assign variable names to the text boxes into which the user enters data. Assigning variable names enables the data in the text boxes to be passed from the Clip Parameters panel to your movie.
1 In Flash, choose File > Open. Navigate to the Preloader folder and open Lesson/Preloader UI/PreloaderUI.fla.
2 Using the arrow tool, click the text box containing the number 10 to select it.
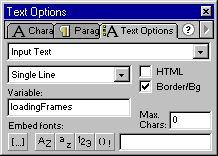
3 If the Text Options panel is not already open, choose Window > Panels > Text Options.
4 In the Text Options panel, enter loadingFrames in the Variable text box.

As you saw in the previous section, the loadingFrames variable is used by the actions in the preloader Smart Clip.
5 On the Stage, select the text box containing the word "Loading."
6 In the Text Options panel, enter loadingText in the Variable text box.†
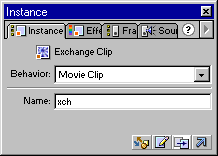
Add the exchange movie clip
Values entered in a custom interface are passed from the Clip Parameters panel to the Smart Clip through an intermediary, or exchange, movie clip that resides on the main Timeline of the interface movie. It must have the instance name xch .
Because the exchange movie clip should not contain any graphics, other movie clips, or ActionScript statements, the exchange movie clip is typically empty. It is merely a container through which values are passed.
In the following steps, you'll add an exchange movie clip and assign it an instance name. The movie clip, which is empty, has been created for you.
1 Create a new layer by choosing Insert > Layer. Rename the layer Exchange.
2 Select Frame 1 of the Exchange layer.
3 In the Library window, select the movie clip Exchange Clip and drag it to the Stage. The location is not important.
4 If the Instance panel is not already open, choose Window > Panels > Instance.
5 With the Exchange Clip still selected on the Stage, enter xch in the Name text box.

View the actions assigned to the button
The actions assigned to the Apply button pass the values of the loadingFrames and loadingText variables, which are located on the main Timeline, to the xch movie clip. The actions have been provided for you.
1 To view the actions, select the button on the Stage and choose Windows > Actions.
on (press) {
xch.loadingFrames = loadingFrames;
xch.loadingText = loadingText;
}
These actions set two variables, loadingFrames and loadingText , in the xch movie clip. The value of each variable is equal to the value of its counterpart on the main Timeline.
2 Close the Object Actions panel.†
Export the movie as a SWF file
1 Export the movie as a SWF file by choosing File > Export Movie. Name the file PreloaderUI.swf and save it to the current folder (Preloader_tutorial/Lesson/Preloader UI).
2 Close the PreloaderUI.fla file by choosing File > Close. It is not necessary to save the changes.
Next, you'll create the preloader Smart Clip and link it to the custom interface you've just created.
Note: For more detailed information about creating custom interfaces, choose Help > ActionScript Reference and search for the Creating a Custom Interface topic
Prepare the preloader Smart Clip
In this step, you'll convert a movie clip into a Smart Clip by defining clip parameters. The preloader actions have been provided for you.
1 In Flash, choose File > Open. Navigate to the Preloader_tutorial folder
and open Lesson/Preloader.fla.
2 If the Library window is not already open, choose Window > Library.
Notice the movie named Preloader Smart Clip. It has a movie clip icon, not
a Smart Clip icon. A movie clip cannot become a Smart Clip until clip parameters
are defined. Notice that an instance of the movie clip is on the Stage.
3 In the Library window, select Preloader Smart Clip and choose Options >
Define Clip Parameters.
4 In the Link to Custom UI text box, enter Preloader UI\PreloaderUI.swf (Windows) or Preloader UI:PreloaderUI.swf (Mac).
![]()
This is the path and file name of the custom interface you prepared for the Clip Parameters panel.
5 Click OK.
In the Library window, notice that Preloader Smart Clip now has a Smart Clip
icon.
6 Choose File > Save to save the file.
7 Choose File > Close to close the file.Note: There may be situations where you want to use the standard Clip Parameters interface instead of creating a custom one. Below is an example of the standard interface. For more information, choose Help > ActionScript Reference and search for the Defining lip Parameters topic.

Add the preloader Smart Clip to the Common Library
It's often convenient to store Smart Clips in the Common Library, particularly
those clips that are used frequently. Here, you'll make the preloader Smart
Clip a member of the Common Library.
1 Copy your Prefloader.fla file, located in Preloader_tutorial/Lesson, to the
Libraries folder located inside your Flash 5 application folder. If you're a
Windows user, the file name must maintain the .fla extension. If you're a Mac
user, you can delete the .fla extension.
2 Because your Smart Clip uses a custom interface for the Clip Parameters panel,
the file PreloaderUI.swf must also be copied to the Libraries folder with the
same relative path you specified in the Define Clip Parameters dialog box. To
maintain the path, copy the folder Preloader UI (located in Preloader_Tutorial/Lesson)
to the Libraries folder.
3 Verify that you've copied the files correctly. The Libraries folder should now contain a file named Preloader.fla (or Preloader, if you're a Mac user who has deleted the .fla extension) and a folder named Preloader UI. Inside the Preloader UI folder there should be a file named PreloaderUI.swf.
Note: When a Smart Clip resides in the Common Library, the SWF file that provides the custom interface for the Clip Parameters panel cannot reside at the same level as the Smart Clip file. That is why the PreloaderUI.swf file needs to be in a separate folder.
Attach the preloader Smart Clip to a Flash movie
Here you'll use your preloader Smart Clip in a Flash movie. In the following
steps, you'll insert the preloader Smart Clip into Frame 1 and move the elements
of the main movie to Frame 2.
1 In Flash, choose File > Open. Navigate to the Preloader_tutorial folder
and open Lesson/MainMovie.fla.
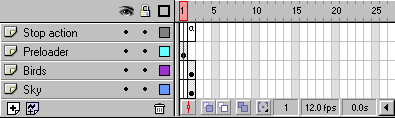
2 Choose Insert > Layer.
3 Rename the layer Preloader and drag it to the top position.
4 On the Birds layer, drag Frame 1 to Frame 2.
5 On the Sky layer, drag Frame 1 to Frame 2.
6 On the Preloader layer, select Frame 1 and choose Window > Common Libraries
> Preloader.
This is the preloader Smart Clip you added to the Common Library.
7 From the Library window, drag Preloader Smart Clip to the middle of the Stage.
8 Choose Window > Panels > Clip Parameters.
9 In the custom Clip Parameters panel, enter 2 in the first text box.
10 In the second text box, replace the current text with Flash movie is loading.
11 Click the Apply button.
12 Choose Insert > Layer.
13 Rename the layer Stop action and drag it to the top position.
14 Assign a Stop action to Frame 1 of the Stop action layer by selecting the
frame, choosing Window > Actions, navigating to the Basic Actions category,
and double-clicking the Stop action.
The Stop action is needed to prevent the main Timeline from looping.
15 After the Stop action has been assigned, drag the frame to the Frame 2 position.

16 To test the preloader, choose Control > Test Movie and then choose View > Show Streaming.
Going forward
For more information about Smart Clips, choose Help > ActionScript Reference
and search for the Creating Smart Clips topic.
For more information about creating preloaders, choose Help > Using Flash
and search for the Checking Whether a Frame Is Loaded topic.
To see what other Flash users have accomplished with Smart Clips, visit Flash
Exchange and search for Smart Clip.
You can also explore the Smart Clips included with Flash 5. Choose Window > Common Libraries and then choose Learning Interactions or Smart Clips.
Websites:
http://www.kirupa.com/developer/actionscript/preloader.asp
http://www.enetserve.com/tutorials/detecttemplate.html
(back to the top)
Using the Random function and the Set Variable and Tell Target actions, create a lava lamp.
Random:
Set Variable:
Tell Target:
Demo: lavalamp.swf
Download: lavalamp.fla
Directions:
A. Getting started
B. Setting up the stage and laying down your layers
C. Setting up the blob
D. Tweening the symbol
E. Randomizing the animation
F. Creating user interface
On (Release)
Begin Tell Target ("/Blob" & (Random(3) + 1))
Go to and Play ("Play")
End Tell Target
End On
Websites:
(back to the top)
Demo: This is a pretty easy process that takes a lot of time and a little bit of understanding of movie composing software and a vector translator program to pull off. This isnít really "advanced," but I thought it was kind of neat.
Download: esme.fla
Directions:
What youíre not seeing: (making the source file)
Start from vectored file and optimize the last of the frames in flash
Ungroup the graphics
Delete the background grey
Export to the format of your choosing
Websites:
http://www.actionscripts.org/tutorials/intermediate/Video_to_Vector_Animation/index.shtml
(back to the top)