Instructions for making your Streaming Dreams Page
A.
Creating a personal folder to store your work
What you are about to do: You will create a folder to store your work-in progress. This will allow you to keep your files in a single location and help you find them later.
1) Pick any open Mac in the lab.
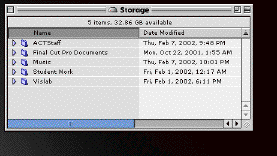
2) Double-click on the Storage drive in the upper right hand side of the screen. This will open a window showing you what is in the storage drive.

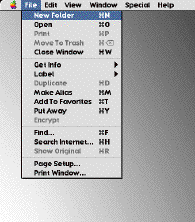
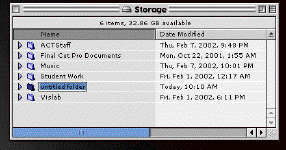
3) Go to the File menu in the upper left hand side of the screen. Click it once, and then click on New Folder button. This will create a new folder on the storage drive. Name the folder using your name. (You should be able to begin typing immediately after you select New Folder. If this does not work, click on the folder you just created, then press Enter, then begin typing your name. Note: If you ever need to rename a folder, you can single-click, press return, and then type the new name.)


B.
Downloading the Template File.
What you are about to do: We will take a template file off of the server (www.actlab.us/dreams) and put it in the folder you just made for yourself on the computer you are using. This will allow you to work on your page on your computer. After editing, you will put the file back on the server.
1) Close the storage drive by clicking the small box on the top left corner of the storage drive window.
![]()
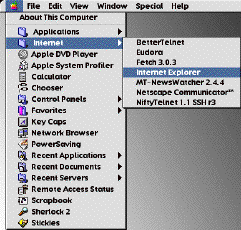
2) Now go to the Apple menu in the top left corner of the screen. Click on it. Go to Internet. This will open a menu showing the Internet programs available in the Actlab.

3) Click on Internet Explorer. Internet Explorer will open up. In the top portion of the screen will be an Address Bar. The Address Bar is a long white rectangle that web addresses are typed into.
4)
Select the Address Bar. With
the address bar selected, type www.actlab.us/dreams.
This will take you to the main Streaming Dreams page. 
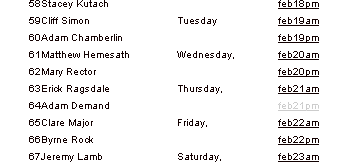
5) Find your day and time, then click on the date to the right. This will bring you to another page that should have a link to your template file (ex. Feb21am.html).

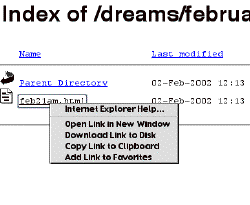
6) Hold down the Control key (it is at the bottom left corner of your keyboard), and click on the template file. This will bring up an option menu.

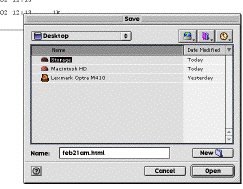
7) Select Download Link to Disk from the menu. This will bring up a window asking you where to save your file.

C. Working In Dreamweaver.
Why you are about to do: You will use Dreamweaver to add content to a template file and make the page your own. You will preview the page from within Dreamweaver to make sure others will see the page as you intended it. You will check the links at the bottom of the page to make sure viewers will be able to go from one dream to another. You will save the file so that you can edit it later if needed, and you will also save the page as index.html so that you can send it back to the server from your computer.
1) Close Internet Explorer by click on the File menu, and then Quit.

2) Open Dreamweaver by clicking on the Apple menu, then on Applications, then Dreamweaver. Click cancel on any requests to Define Site

3) After Dreamweaver has loaded go to File-Open. Go to the Storage drive, then to your folder, then select the template file (ex.Feb21am.html). This will open the template file in Dreamweaver.
4) The template file will have three broken images near the bottom of the screen. These will be the link arrows after you upload your image, so do not worry about their appearance now.
5) Now you can add text, images, etc using the tools available. If you need assistance, please use the Dreamweaver tutorial. To access the tutorial, go to Help-Getting started with Dreamweaver- Tutorial. Please note that some of the tutorial features will not be needed for this assignment (defining a site/etc) but will be useful information for the future. If you are still having problems after working through the tutorial, ask a staff member for assistance.
6) Make sure to check your additions by previewing your page. You can preview the page at any time by pressing the F12 key. This is important, as what you actually see in Internet Explorer may be different than what you have created in Dreamweaver.
7) After your page is edited to your satisfaction, check the links at the bottom of the screen. Select each broken image by clicking on it. In the properties window, the link should pop up. If the properties window is not visible, go to window-properties, and make sure it is checked. Check to make sure the left image links to the previous entry, the middle image links to the index, and the right image links to the next entry.

In this example (Feb21am), the link to previous entry would be: http://home.actlab.us/dreams/february/feb20pm/

and the link to the next entry would be:
http://home.actlab.us/dreams/february/feb21am/

follow this format for your links: exclude parenthesis
http://home.actlab.us/dreams/(the month you link to)/(the day you link to)/
8) Now that you have edited your site, and checked the links, go to File-save. This will overwrite the template to reflect the changes you have made. Now go to File-Save as. In the Save as window, rename the file index.html. Make sure that index.html is all lower case letters.
***Note: You should begin to add your own navigation buttons as you continue with Streaming Dreams...the buttons can be any gif or jpeg format,but remember to keep them small (+/- 150 pixels square). Use Photoshop to make the button images. You will need a back button, an index button and a forward button. Keep the image size small . Also, remember to add Alt tags to the buttons. Alt tags will pop up information when the mouse is held over them, and are also used by browsers for the seeing-mpaired. To add an alt tag, click on the image in Dreamweaver. In the properties window there will be a box called Alt. Add your information on that line. An example alt tag for the return to index button would be "click here to return to index"..***
D.
Uploading your page
What you are about to do: In order for others to view your page online, you must upload it to the Home server. Home is a special computer that is built to send web pages to users when they access the Actlab website. To upload, you use a program called fetch that basically acts as a translator that speaks a language called FTP (file transfer protocol). This allows your Mac and Home to communicate and transfer files. Fetch moves files to and from Home. You need to name your finished page index.html, so that Home would recognize it and allow others to view it. You will also need to move any images, sounds, etc to Home so that it can use them on your site. In other words, anything that you wish to have displayed on your web page needs to be moved into your directory on Home (ex....image files for the Feb21am web page would be moved to Home using Fetch along with index.html)
1)
Close Dreamweaver by going
to File-Quit
2) Click on the Apple Menu in the top right corner of the screen, go to Internet, and click on Fetch 3.03

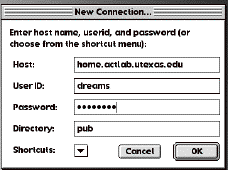
Fetch will open up, prompting you for a new connection. Enter the following
information:
Host: home.actlab.us
User: dreams
Pass: conv3rg3 (converge with the eís as 3ís)

3)
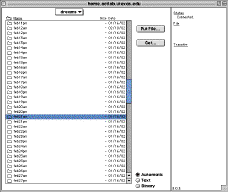
Fetch will bring up a new window showing each day for streaming dreams.
Find your day, and double click on the folder. The folder should be
empty.

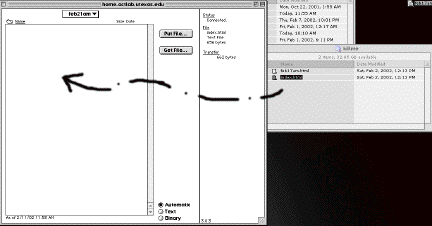
4)
Open the storage drive, go to your folder, then drag index.html
from your folder to fetch, and drop it in the fetch window. To move a
file, press and hold the mouse button over it, then move the mouse to move
the file. You will also need
to move any images, movies, or sound files that you have used in your page
into the fetch window.

5)
After the files have transferred into the fetch window, close Fetch
by going to File-Quit.
E.
Checking Your Site on the Server
Why you
are about to do: The test directory shows you exactly how your page will be
displayed within a web browser. This allows you to make confirm that your
text is formatted properly, all of your images/sounds/etc have been uploaded
and linked correctly, and that the buttons function properly. Consider the
test page a final check for your site to make sure it is fully functional.
1) Open Internet Explorer (apple menu, internet, internet explorer)
2) Type www.actlab.us/dreams/test. This will bring up a list of all of the dates
3) Find your date (exÖJan 21am) and Click on the link
4) This will bring up your page exactly as it will be displayed on the server. Make sure everything is the way you intended.
Ok, now pat yourself on the back, and grab a coffee, some tea, or (more likely) a beer. You have made your page, and it only gets easier from here!