

|
Streaming Dreams is a continuous online dream narrative. Each student will be responsible for numerous contributions throughout the semester. The following are instructions on how to use the streaming dreams interface: |
|
|
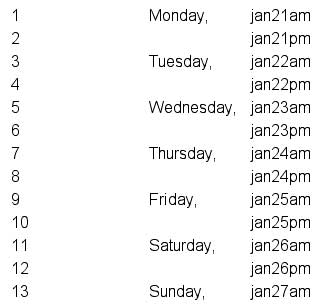
1. Date/Time Each of you will be given specific times to submit your dream narrative. Your names will be listed beside the corresponding date and time that your submission is due by. Deadlines to submit your narratives are 12:00p.m.(noon) and 12:00a.m.(midnite), respectively. Once you have found your given time click on the date. For example, if my date were Monday, January 21 in the a.m., I would click on "jan21am"
|
 |
 |
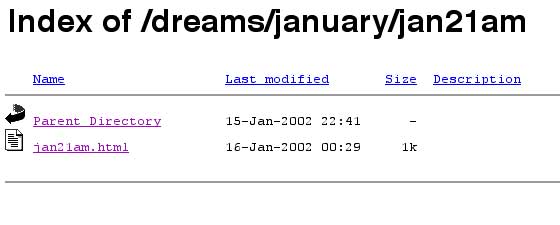
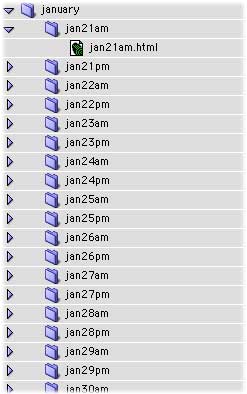
2. Directories For each submission time, there is an individual directory, containing an html document. In the directoryof jan21am, the html document is titled jan21am.html Like such, each directory will contain an html document named according to the date/time. This is the template file that you will download via FTP(file transfer protocol). |
|
3. Template File and Buttons The template file contains one html table which holds three "carolina-blue" buttons. These buttons are important because they link the dream narrative together. The left button links to the prior dream submission. The center button links to the Streaming Dreams index. The right button links to the next dream submission. In order to maintain the narrative flow, it is important that you make sure these links remain active. So before submitting your dream, make sure your buttons function properly. Take note of the following and make sure it is correct on your webpage. |
|
|
|
|
|
4. Links index Button' image source: ../../buttonImages/indexButton.jpg index Button' link: ../../index.html back Button' image source: ../../buttonImages/backButton.jpg forward Button' image source: ../../buttonImages/forwardButton.jpg Since the back and forward buttons' links will vary, remember that they must link to the last or next entry. For example, to link the forward button on jan21am to the entry for jan21pm, the link would have to read, ../jan21pm/ Perhaps you need to link the last day of a month, to the first day of a new month. For example, jan31pm to feb1am. The forward button link from jan31pm would have to read, ../../february/feb1am If this confuses you, feel free to ask questions. The template is simple and empty. Don't leave it that way. For the actual process of making, that is entirely up to you. Imagine, experiement and create. Make, make, make. |
|
|
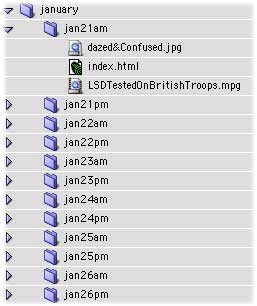
5. Renaming File and Uploading it to the Server: When you receive the template file, it is named according to your date/time. Once you have finished the design of your dream page, rename and save the html document as index.html Also save all other media files(flash, quicktime, etc.) that your webpage might utilize. Make sure everything is linked and referenced properly. For example, dazed&Confused.jpg would follow this filepath: january/jan21am/dazed&Confused.jpg Using your server account, log into the dreams account, and find the proper subdirectory that you are responsible for. For example, for january 21 am, the directory would be located in the following order: dreams -> january directory -> jan21am subdirectory -> (you put your files here). You must make sure that you create a link to the previous and next page, using the buttons from the original template page. This is a crucial element in this exercise. Finally, upload your index.html file and images into its respective directory on the server.
|
 |
 |
|