

|
Macromedia Flash5 |
|
Flash Exercises: |
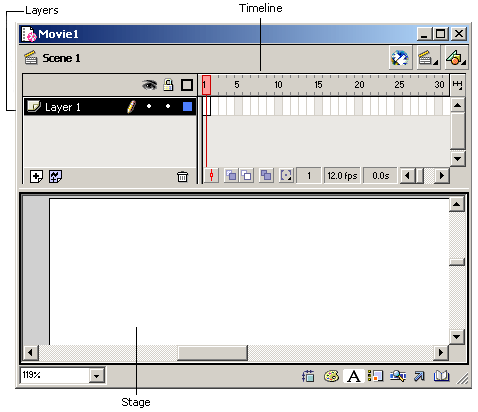
The Flash InterfaceConsists of a Timeline, a Stage, and a Work area.


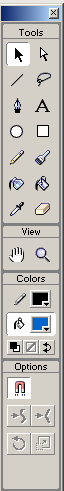
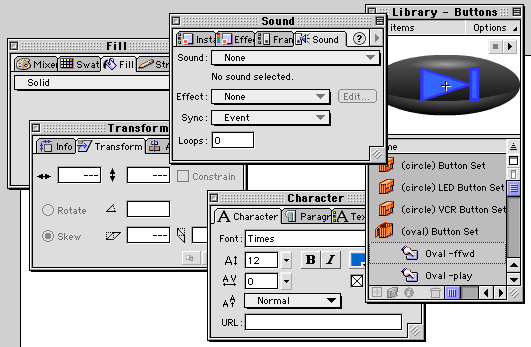
Panels - Panels are used to set the attributes of the tools used to create new elements and to modify the attributes of selected elements. Open Panels by choosing Panels from the Window menu. Each panel contains tabbed sections. Click on one of the tabs to open that panel. 
To combine panels into one panel window:
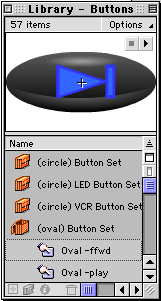
Keyboard Shortcuts (hot keys) -- keyboard equivalents to Flash's menu-based commands appear in the menu next to the command name. Symbols -- types of symbols include graphics, buttons and movie clips. Button -- a particular type of symbol producing action. Library -- stores reusable items called symbols. 
Instance -- an occurrence of a symbol on the stage. |